プロジェクトの作成
Unityを立ち上げ、プロジェクトファイルを作成します。
今回、動物の部分を野菜にしてみようと思いますので、名前はVegetableTower(ベジタブルタワー)にします。

2Dを選択し、プロジェクトの名前と保存先を選択します。Unity AnalyticsはOFFにしています。プロジェクトの名前がフォルダ名になります。ここで、事前に持っているアセットを追加する事も出来ます。
Create projectをクリックするとプロジェクトが作成されます。
UIを作る
その1で作ったワイヤーフレームをそのままUnityに再現していきます。
まずは最低限、回転ボタンと落ちた野菜が乗っかるテーブルを設置します。
主に2DのUI設定になります。正直、これが合っているのかどうか自信がないところなのですが、私の設定方法を説明します。
まず、GameObject→UI→Imageを選んで、Imageを設置します。これを背景にしますので、名前をBackgroundにします。

Canvasが自動で設置されますので、まずCanvasの設定をします。
CanvasのCanvasScalerの設定を変更します。
UI Scale ModeをScale With Screen Sizeにして、Reference ResolutionをX:720、Y:1280に、Matchは1にします。これは縦長の16:9にするためです。

これでCanvasの方は大丈夫です。
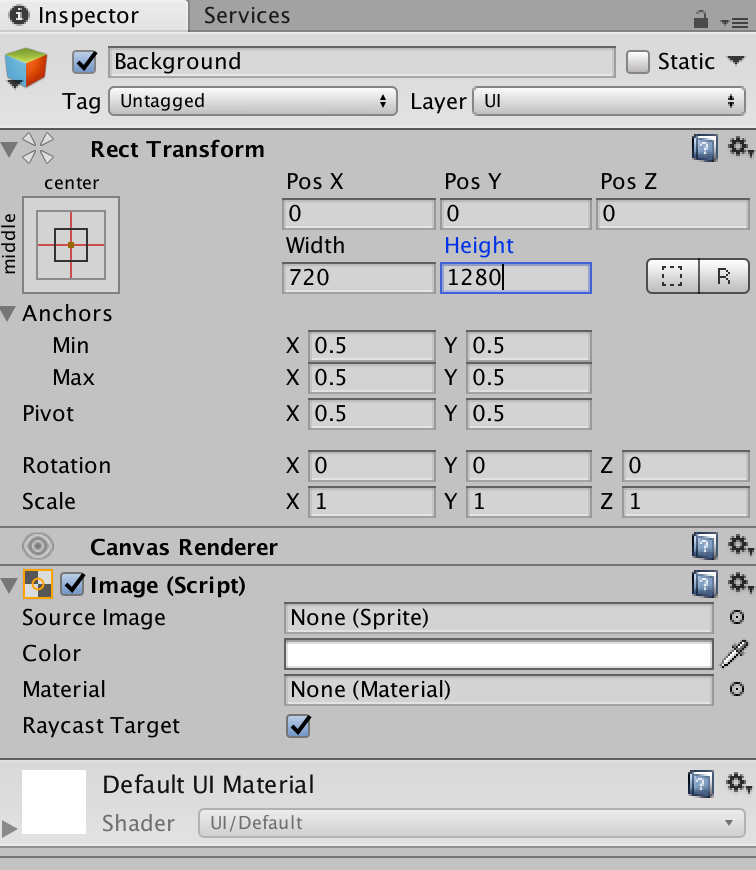
次に、Backgroundを設定します。
PositionをX、Y、Z共に0にして、widthを720、heightを1280にします。

ゲームビューが真っ白になると思いますが、それで大丈夫です。
次に、UIの画像をプロジェクトに入れます。
まず、Assetフォルダの下にResourcesフォルダを作り、その中にUIフォルダを作って、画像を格納します。

Unityが自動で画像ファイルのmetaファイルを作成します。metaファイルは削除しないようにしましょう。
まずTableを追加します。
Tableは野菜が乗っかる台になりますので、2D ObjectのSpriteにします。
GameObject→2D Object→Spriteを選択して、Spriteを追加します。
ここで気づいたのですが、Canavasの設定が抜けていました。このままの設定だとUIが常に前になってしまい、Spriteが描画されません。
CanvasのRenderModeをScreen Space – Cameraに設定し、Render Cameraにメインのカメラを設定します。

この設定をすると、追加したSpriteが前に描画されます。
追加したSpriteのSpriteに、追加した画像のTableを設定します。
インスペクターは以下、

シーンビューは以下のようになります。

このままだと載せる台が上すぎるので、座標を変更します。
PositionのYを-3で設定すると、丁度よいです。
次に回転ボタンを設置します。回転ボタンはuGUIで作りますので、Canvasの下に作ります。
GameObject→UI→Buttonで設置します。
名前をRotateButtonとし、画像の設定、位置、大きさを調整します。
インスペクターの値は以下のようになりました。

PosYが-500、WidthとHeightが設定した画像の縦横の値、Imageにボタンの画像を設定しています。
ゲームビューは以下のようになります。

まずはUI等設定を行いました。
次回は野菜を追加します。


コメント