この記事はFOSS4G Advent Calendar 2019の6日目の記事です
とても充実しているmapboxのスマートフォンアプリケーション用SDK
mapboxですが、スマートフォンアプリケーション用のSDKがとても充実しており、特に、普段mapboxに触れている人ならば、スマートフォンアプリに地図機能を導入する際には導入を検討すべきでしょう
mapbox以外のタイルを表示したい
ただ、目にする導入のチュートリアルや制作事例が、ほぼmapboxのアクセストークンを取得、設定してmapboxのスタイルを利用するものになっており、アクセストークンを入手するための登録という若干のハードルの高さが存在します
今回は、mapboxのアクセストークンを使わずに、mapboxのMaps SDK for Androidを利用する方法を書きます
(ちなみに、今回はなぜAndroidかというと、IDEのAndroid Studioが好きだからです)
方法はJavascript用のMapbox GL JSとほぼ同じ
まず、公式のチュートリアル通りにセットアップをします
ここですでにmapboxのアクセストークンを求められますが、空文字にしておきます
そしてタイルの情報を指定した2種類のjsonを読み込ませれば出来上がりです
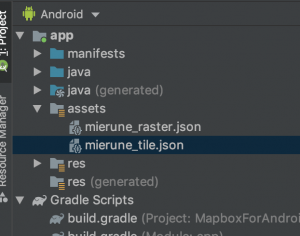
今回は、resフォルダと同階層にassetsフォルダを作成し、その中にjsonを配置することで読み込ませています

こんな感じで置くと、「asset://〜」で読み込む事ができます
2種類のjsonファイルの内容は以下、今回は手前味噌になりますが、MIERUNE地図を読み込ませています
mierune-tile.json
{
"name": "mierune-tile",
"version": "1.0.0",
"description": "",
"type": "overlay",
"format": "png",
"minzoom": 0,
"maxzoom": 19,
"scale": "1",
"profile": "mercator",
"tiles": ["https://tile.mierune.co.jp/mierune/{z}/{x}/{y}.png"],
"tilejson": "2.0.0",
"scheme": "xyz"
}
mierune-raster.json
{
"version": 8,
"sources": {
"mierune-tiles": {
"url": "asset://mierune_tile.json",
"type": "raster",
"tiles": ["https://tile.mierune.co.jp/mierune/{z}/{x}/{y}.png"],
"tileSize": 256
}
},
"layers": [
{
"id": "mierune-layer",
"type": "raster",
"source": "mierune-tiles"
}
]
}
mierune-tile.jsonでタイルの情報を指定して、mierune-raster.jsonでレイヤースタイルを定義している感じです
このmierune-raster.jsonを
mapboxMap.setStyle(Style.Builder().fromUri("asset://mierune_raster.json"))
でsetStyleしてあげると、ラスタータイルが読み込まれます
公式の例はこちら

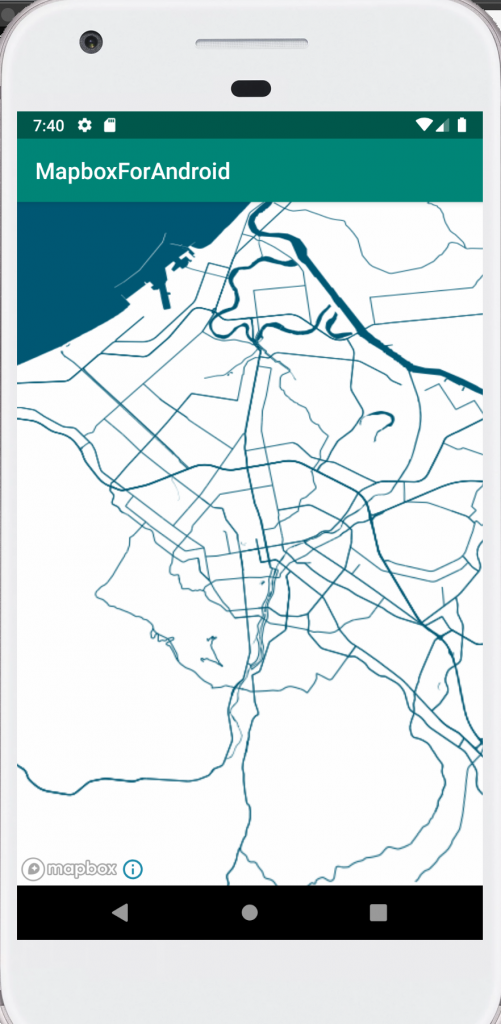
できました!
最後にMainActivity.ktを載せておきます
後でプロジェクトファイルごとGithubにあげておきます
MainActivity.kt
package net.northprint.mapboxforandroid
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.mapbox.mapboxsdk.Mapbox
import com.mapbox.mapboxsdk.camera.CameraPosition
import com.mapbox.mapboxsdk.geometry.LatLng
import com.mapbox.mapboxsdk.maps.MapView
import com.mapbox.mapboxsdk.maps.Style
class MainActivity : AppCompatActivity() {
private var mapView: MapView? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
Mapbox.getInstance(this, "")
setContentView(R.layout.activity_main)
mapView = findViewById(R.id.mapView)
mapView?.onCreate(savedInstanceState)
mapView?.getMapAsync { mapboxMap ->
// MIERUNE地図の読み込み
mapboxMap.setStyle(Style.Builder().fromUri("asset://mierune_raster.json"))
// 札幌にフォーカス
val position = CameraPosition.Builder()
.target(LatLng(43.06417, 141.34694))
.zoom(10.0)
.tilt(20.0)
.build()
mapboxMap.cameraPosition = position
}
}
override fun onStart() {
super.onStart()
mapView?.onStart()
}
override fun onResume() {
super.onResume()
mapView?.onResume()
}
override fun onPause() {
super.onPause()
mapView?.onPause()
}
override fun onStop() {
super.onStop()
mapView?.onStop()
}
@Suppress("NULLABILITY_MISMATCH_BASED_ON_JAVA_ANNOTATIONS")
override fun onSaveInstanceState(outState: Bundle?) {
super.onSaveInstanceState(outState)
if (outState != null) {
mapView?.onSaveInstanceState(outState)
}
}
override fun onLowMemory() {
super.onLowMemory()
mapView?.onLowMemory()
}
override fun onDestroy() {
super.onDestroy()
mapView?.onDestroy()
}
}


コメント